很久没与大家分享Phpcms的一些Bug及修正方法了,今天CMSYOU忙中偷闲在这里与大家分享Phpcms v9最新版专题模块分类HTML静态文件翻页Bug的修正方法,这是网友**君发现并一起探讨研究的结果。
众所周知,Phpcms除了内置的新闻、图片、下载、视频等内容模型外,还有表单向导、评论、采集、专题、会员等多个实用的模块,其中专题special模块也是用得比较多的,可以将不同模型的内容聚集在一起组成专辑专题页面,并可以实现HTML静态化。

Phpcms专题模块专题列表管理页面
步入正题,先描述下具体的Bug出现情形:当修改了专题分类列表页模板special/list.html中的翻页数量后,在管理后台内容 > 内容发布管理 > 专题 > 更新HTML时,虽然批量更新生成html没出现报错,但实际生成的类别列表HTML文件少于实际的翻页数量,也就是说翻页数量统计不一致,造成了少生成了一些翻页的html。

Phpcms专题模块HTML静态化生成
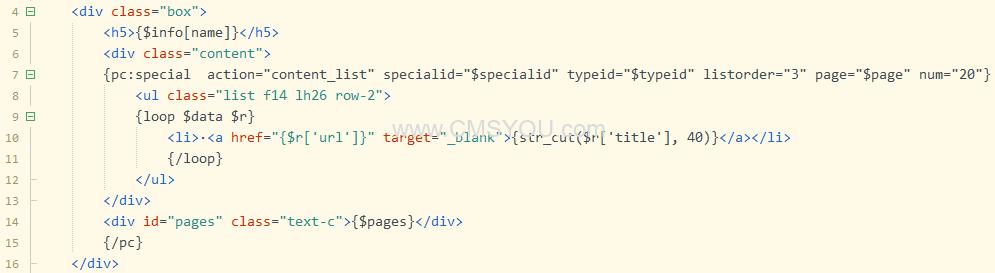
我们先来看下专题分类列表页模板中的数据调用写法:

Phpcms专题模块类别模板调用规则
专题分类列表页模板文件:phpcms/templates/default/special/list.html,其中{pc:special action="content_list" specialid="$specialid" typeid="$typeid" listorder="3" page="$page" num="20"}是具体的调用方法,其中num="20"是翻页数量。但这里的20改为其他数值,比如10时,此次管理后台更新HTML时则会出现上述Bug错误。
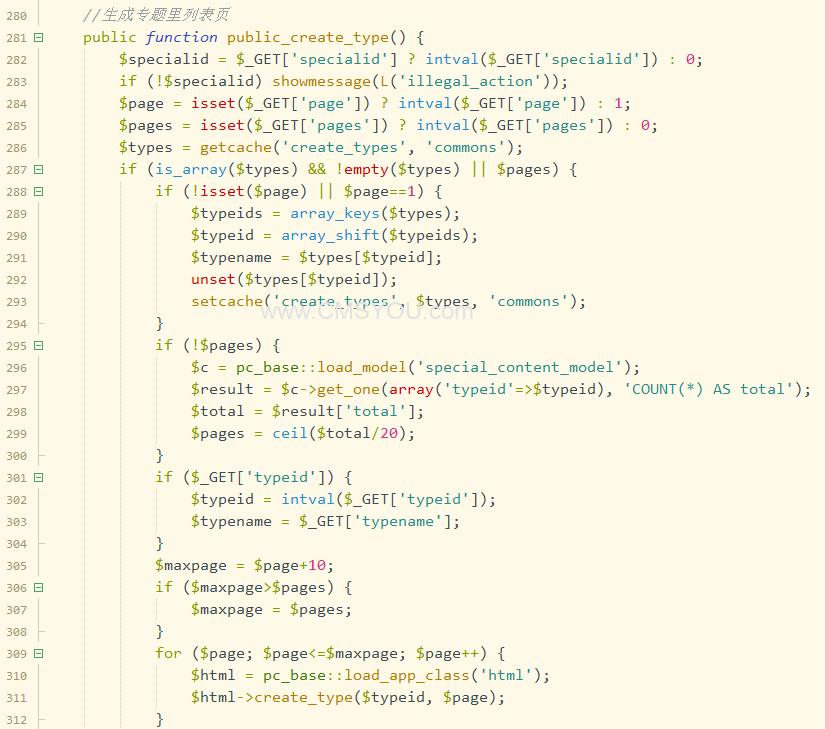
根据CMSYOU的排查,找到问题所在:专题模块HTML生成的控制文件phpcms/modules/special/special.php中的专题分类列表页HTML生成的函数写法存在Bug,在$pages = ceil($total/20)里边写了固定的翻页数量值20,没有考虑到前台模板中翻页数量num是允许自定义的情形。

专题分类列表页HTML生成的函数写法
总体来说,专题模块翻页html静态化函数中写固定了翻页数量20,当前台模板中的翻页数量num不为20时,造成翻页数量不同步,造成生成的html数量不匹配,也就是漏生成了html。
找到问题所在,接下来则是解决办法,如何修正专题模块分类模板中的翻页数量和后台生成专题模块分类HTML静态文件的控制函数中的翻页数值一致呢?是否可以参考内容模型中的$pages = pages($content_total, $page, $pagesize, $urlrule)方法?
解决方法1:直接简单粗暴,在前台模板确定翻页数量后,手动修改专题模块phpcms/modules/special/special.php文件299行$pages = ceil($total/20)中的20这个数值,与前台模板phpcms/templates/default/special/list.html中的num="20"一致。但这个方法指标不治本,以后改动模板中的翻页数量需要同步修改php文件。如果存在多个专题、而不同专题的分类列表页翻页数量不同的时候,得根据specialid写if判断指定不同的翻页num数量。
解决方法2:从根本上解决问题:改写方法函数,做到在生成html前实时获取模板中的num="20"翻页数量,这样不同专题的分类列表页也可以做到数量不一致,从而避免前台模板、后台方法中的翻页数量不统一的问题。
时光飞逝,珍惜当下!感谢大家与CMSYOU一道继续CMS之路,欢迎加入Phpcms企业模板交流群(QQ群号346494585),一起探讨CMS!



点击加载更多