sitemap.html 文件代码:
{template 'content','header'}"main_full">"position">"">首页网站地图"sitemap">{loop $CATEGORYS $childid $c}{php $arrcats = explode(',',$c[arrparentid]);}{if in_array($catid,$arrcats)}{if $c['ismenu']==1}"{$c[url]}">{$c[catname]}{/if}{/if}{/loop}{/if}{if $cat['child']==0 and $cat['parentid']==0 and $cat['ismenu']==1}{$child}"{$cat[url]}">{$cat[catname]}{$parentid}{/if}{/loop}{template 'content','footer'}
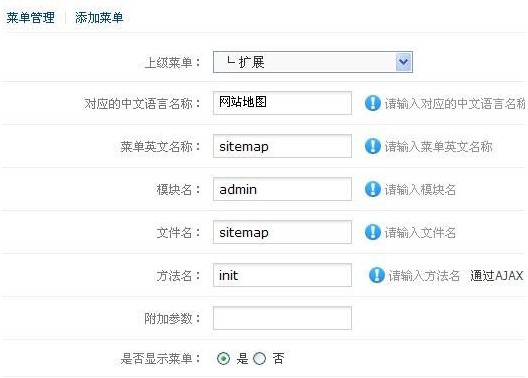
三、在Phpcms V9后台添加菜单:

具体位置:扩张》自定义菜单》添加。
只需要这三步,就可以让Phpcms V9实现网站地图Sitemap静态地图,在根目录或者html_root目录生成sitemap.html 这一静态网站地图文件。
最后,欢迎大家收听CMSYOU官方微博,在QQ群346494585探讨Phpcms!看完CMSYOU思优团队的文章有疑问,那就在下面评论留言吧!
如需转载我们的教程,请加客服QQ2560980327,获得授权。


点击加载更多