最近聊到开源CMS,十一前也提到了DedeCMS快"撑"不住了:除个人非营利网站外均需购买商业使用授权,发现国内开源程度不尽相同,而今天CMSYOU看到LayUI官网要下线,比较感叹时间飞逝、技术更新。

LayUI官网下线公告说明
LayUI官网www.layui.com公告内容引用如下:
所有对 layui 为之热爱、鞭策、奉献,和支持过的开发者:
请接受我用意念和字节传达的深深歉意。这是一个无力、无奈,甚至无助的决定:
layui 官网将于 2021年10月13日 进行下线。
届时,包括新版下载、文档和示例在内的所有框架日常维护工作,将全部迁移到 Github 和 Gitee。
此后,layui 仍会在代码托管平台所活跃,且 2.7 正式版也将在其间首发。而 layui 官网将不复存在。
这不是终结,只是重归到开源的纯粹中来。
再者,对于 layuiAdmin 和 layim 两个特殊专区,将会迁移到新站进行保留,以便老用户还能下载使用。
过去五年,layui 有幸被应用在不计其数的 Web 平台,在前端工程化迅速席来的浪潮中,我们仍然感受到一丝来自于 jQuery 的余晖,这是一种带有热量的冰冷(反之亦可)。使命已达,便纵有万般遗憾,更与何人说?!
最后,请大家怀揣对 Web 前端技术的热忱,去拥抱 Vue.js、拥抱 Element UI、拥抱更好的新时代,
以及,所有那些值得去追求的美好事物。
—— 贤心
而如何看待layui 官网将于2021年10月13日进行下线?
LayUI的作者贤心在知乎上回应道:
多年前,我在知乎上某个关于 layui 的讨论中这样写道:layui 的出现是为了给后端开发者提供多一种的前端选择,直到人们不再需要它,然后在路边树立一块碑碣,上面写着:layui-过往的雷锋 UI,便挥一挥衣袖,继续前行,也算是功德圆满。
所以, layui 是应时而生的,如今也只是顺时而「退」。layui 从 2016 年首次发布,便迅速进入了开发者的视野,一路可算得上高歌猛进,在那个 jQuery 持续没落的年代,layui 可能是唯一一个,在本土的关注度甚至普及率层面比肩 Bootstrap 的 UI 库,它得益于一个空缺的时代。直到网站即将关闭,仍然有日均超过 2w 的 uv 在驻留,尽管相比于巅峰期已不足三分之一,但也足以说明,这是一个怎样被低估的存在。很多人对网站的突然关闭感到很疑惑,为了避免谣言滋生,我从复杂的思绪中,大致提取了以下三个因素。
一. 元因素:随着 ES6 的广泛普及,JavaScript 的语言特性有了前所未有的提升,加之 IE 的主动退场,最初为简化 DOM 操作及浏览器兼容性问题的 jQuery 已经失去了它的核心优势,与此同时,更多被社区验证可行的方案陆续登场,诸如以 React 和 Vue 为代表的 JS 框架,使得在构建复杂 Web 界面时变得更加得心应手。而 layui 作为 jQuery 时代最后仅存不多的传统 UI 组件库,确实也到了该放手的时候,这是开源者对未来的思考,也是所有 Web 开发者必须面对的现实。关闭官网,正是这样的一种呼吁。
二. 内因素:layui 是 es3/es5 时代 AMD+jQuery 的产物,所以它无论是在管理模块还是视图渲染上,都是在向原生妥协,一个组件从 DOM 查询到数据的动态变更,效率已不合时宜。所以从一开始,就已经界定了它所面向的是传统后端开发者(或非专业前端开发者),尽管他们可以在已有的技术认知上,去无缝掌握 layui,并快速完成 Web 界面的构建。但这是一项已被边缘化的工作,它的缺点同优点一样明显,对于 layui 的受众群体而言,当一个系统完成之后,随着时间的推移和功能迭代,不得不面对的,可能是积重难返的维护。关闭官网,不只是一种呼吁、一种象征,更是一种实际的行动。
三. 外因素:如果上述因素是可以努努力改变和扭转的话,那么「外因素」则是彻底打消了这一念头!其中有以下几点:项目缺乏一个良性的生态支撑,后程驱动不足。项目遭受了太多外界不必要的干扰(实为官网下线主因),一度让我对某些事情失去信心。随着站长时代的谢幕,layui 官网的存在反而成为一种深深的负担。尽管如此,我仍然相信,在未来,我国的开源生态一定会越来越好,也一定会有更健全的保护机制让开源创作者免受其扰。顺应时代,才是开源项目的价值所在。
引用自知乎:https://www.zhihu.com/question/488668647。
的确,当前流行的JS框架Vue.js、React.js在前端内容渲染方面影响巨大,构建复杂内容框架方面很方便,而LayUI是基于jQuery对DOM操作的传统 UI 组件库,在加载速度、运行性能、渲染层面等多方面显得落后。不过不可否认,LayUI是在业内比较好用的前端组件框架,影响了很大一群人,我们曾经一些项目也用过LayUI的一些组件,CMSYOU就很喜欢用Layer这个弹窗,我们现在还在用。

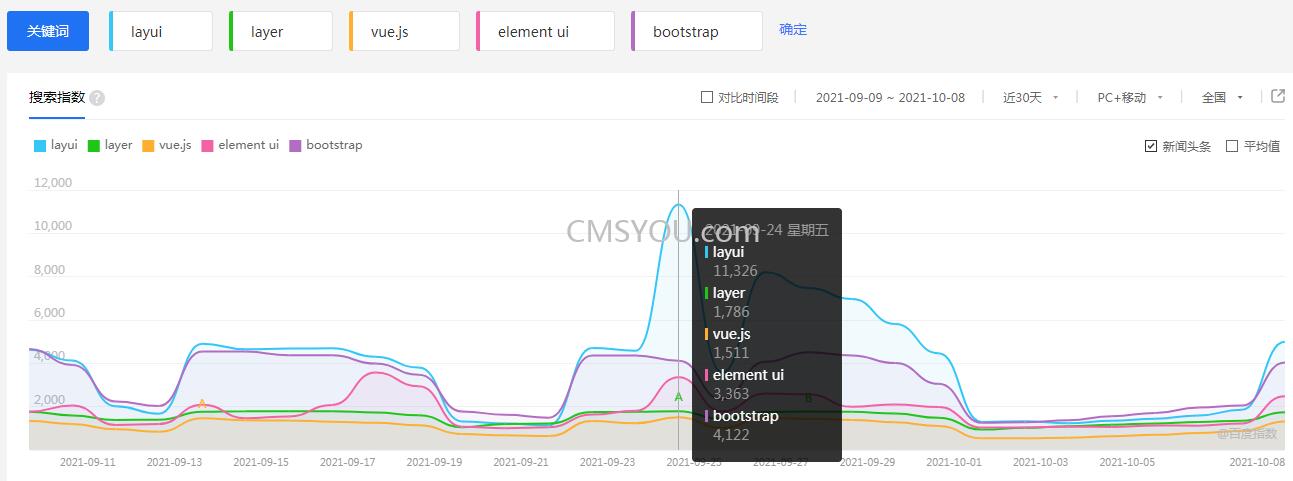
LayUI、Layer、Vue.js、Element ui、Bootstrap等框架的百度指数
从上面的百度指数对比可以看出,LayUI的热度不可小觑,尤其是在贤心9月底宣布公告将关闭官网时热度一下突高,可见其影响力。
而在这里,CMSYOU要反思的是项目官网真的不需要了吗?运营起来反而成为累赘?值得深思。相对来说,受短视频、公众号、小程序等多方面冲击,企业官网、域名网址等传统方式也收到诸多影响,路在何方?
无论如何,当前在管理后台界面方面,LayUI还是应用的比较多,传统jQuery DOM操作还不会消亡,传统前端用html方式呈现方式也不会消失,传统CMS还在继续!



点击加载更多